使用webpack搭建多页面脚手架工具使用说明
上周,@westdrug 大神给我们分享了这个基于webpack搭建的多页面脚手架工具,有些小伙伴不知道如何去使用它,今天抽点时间给大家说明下。
当然,此说明只针对于那些刚接触脚本自动化工具的小伙伴们,大鸟们就快飞吧!
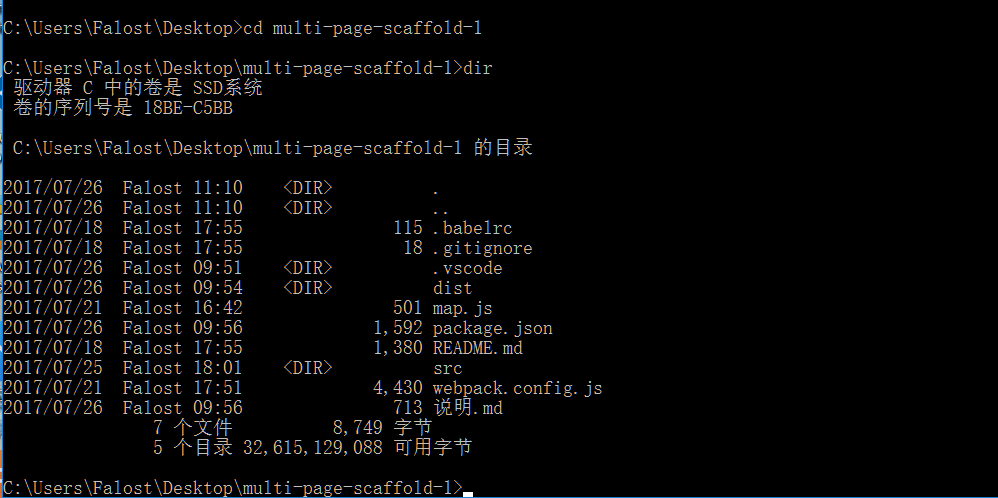
首先,将下载的文件解压到你的项目目录中,通过CMD 进入到这个目录当中去。
cd 项目目录

执行安装命令来安装脚手架所需要的依赖包
npm install
当提示安装完成之后,脚手架安装就完成了。 下面执行
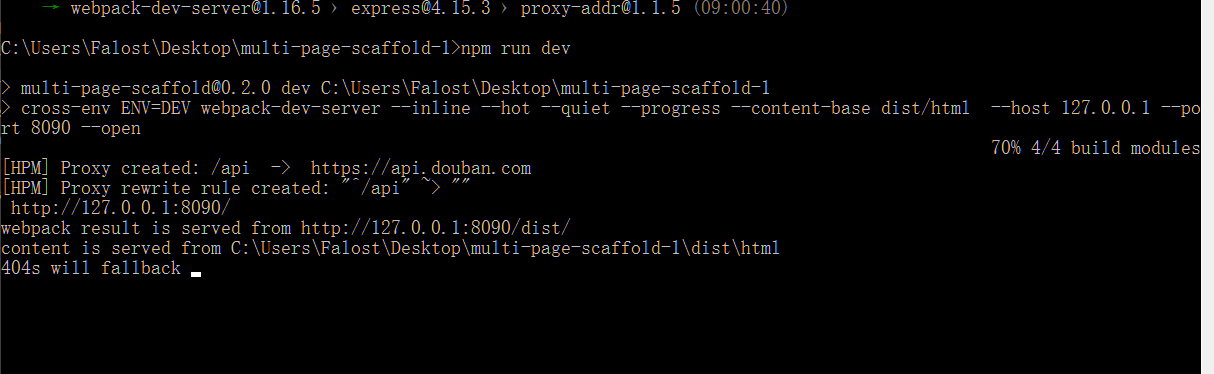
npm run dev
来启动这个脚手架了

因为依赖中使用了pyhon环境,请确保你的电脑中安装了python。
接下来,就可以愉快的进行代码编辑了,不用去惯那些啰嗦的操作了!

